안녕하세요. 간단하게 자기 소개 부탁드립니다!
이름 이다슬
포지션 UX/UI 디자인 및 퍼블리싱 담당
특이한 이력 없음
이전에 하던 일 UX/UI 디자인 및 퍼블리싱
취미 현재 취미 없음
러닝스푼즈에 지원하신 계기는 무엇인가요?
저는 웹에이전시에서 디자인과 퍼블리싱을 병행하면서 커리어를 시작했습니다. 이후 브랜드 디자이너으로 직무 전환을 생각하는 중에, 웹사이트 또한 브랜드 디자인의 일부라는 생각이 들었고, 웹디자인을 해보고 싶어 학원을 다니면서 배우게 되었습니다. 브랜드 디자인이나 유저들을 고려한 디자인을 화면에 직접 구현하는 것에 재미를 느끼게 되면서 두 가지를 병행하고 있습니다.
저는 개인적으로 회사를 선택하는데 있어서 내가 이 회사에서 어떤 도움이 될지를 더 생각하는 편입니다. 채용공고를 보고 지원을 준비하며 러닝스푼즈의 홈페이지를 봤을 때, 디자인 리뉴얼이 필요한 시점처럼 보였죠. 마침 당시 러닝스푼즈가 웹사이트를 리뉴얼을 빠르게 준비하고 있었기 때문에 그 과정에서 제가 할 수 있는 것이 많을 것이라고 생각했고, 그 리뉴얼을 하고 싶어서 지원했습니다 :)
수습기간 동안 가장 기억에 남는 프로젝트가 있나요?
수습기간과 얼추 비슷하게 진행했던 “홈페이지 리뉴얼”이 가장 기억에 남아요. ㅎㅎ
그리고 입사했을 때는 디자인 리뉴얼 관련해서 승환님이 러닝스푼즈의 브랜드 디자인 리뉴얼과 함께 로고 타이포를 수정 중에 있는 상태였습니다. 에 마지막으로 제가 합류하게 되면서 10월부터 1월까지 3개월 동안 1차 리뉴얼을 바쁘게 진행했던 것 같아요. 이렇게 1월 초부터 QA 테스트를 진행하면서 1월 18일, 리뉴얼된 홈페이지가 배포되었습니다. 제가 입사하기 전에 이미 리뉴얼이 한 차례 진행됐던 상황이라 디자인 위주의 리뉴얼이었지만, 3개월 동안 정신없이 진행했던 것 같습니다.
이후 2차 리뉴얼에서는 어떤 점을 중점으로 개선을 하셨나요?
1차로 진행된 홈페이지 리뉴얼에서 컬러나 폰트 크기 등의 간단한 스타일들은 퍼블리싱 과정에서 적용할 수 있었지만 디자인 시스템을 제대로 잡지 못한 상태에서 바쁘게 진행했던 점이 아쉽기도 했습니다. 그래서 2차 리뉴얼에서는 보다 체계적인 디자인 시스템을 적용하는 방향으로 개선해 나아갔습니다.
첫번째, 디자인 호환성을 위해 페이지 비율을 개선했습니다.
기존의 러닝스푼즈 홈페이지는 최대 너비가 1200px 틀 안에 맞춰져 있다보니, 디자인 레이아웃을 다양하게 적용하지 못하는 상태였습니다. 또, PM분들께서는 강의 상세페이지에 배경을 자유롭게 설정하고, 원하는 대로 시원하게 상세페이지를 구성하고 싶다는 요청도 있었습니다. 그래서 컨텐츠 컨테이너의 너비는 1200px로 하되, 화면에 가득 찰 수 있는 레이아웃도 사용할 수 있도록 너비를 100%로 작업하는 것으로 방향을 잡았습니다.
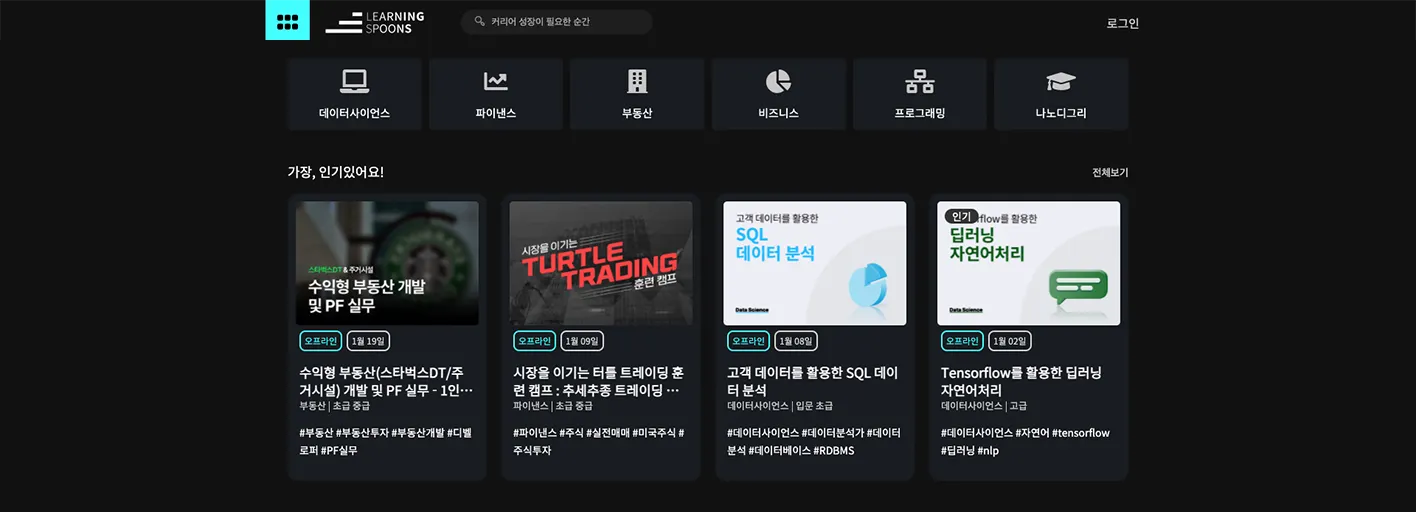
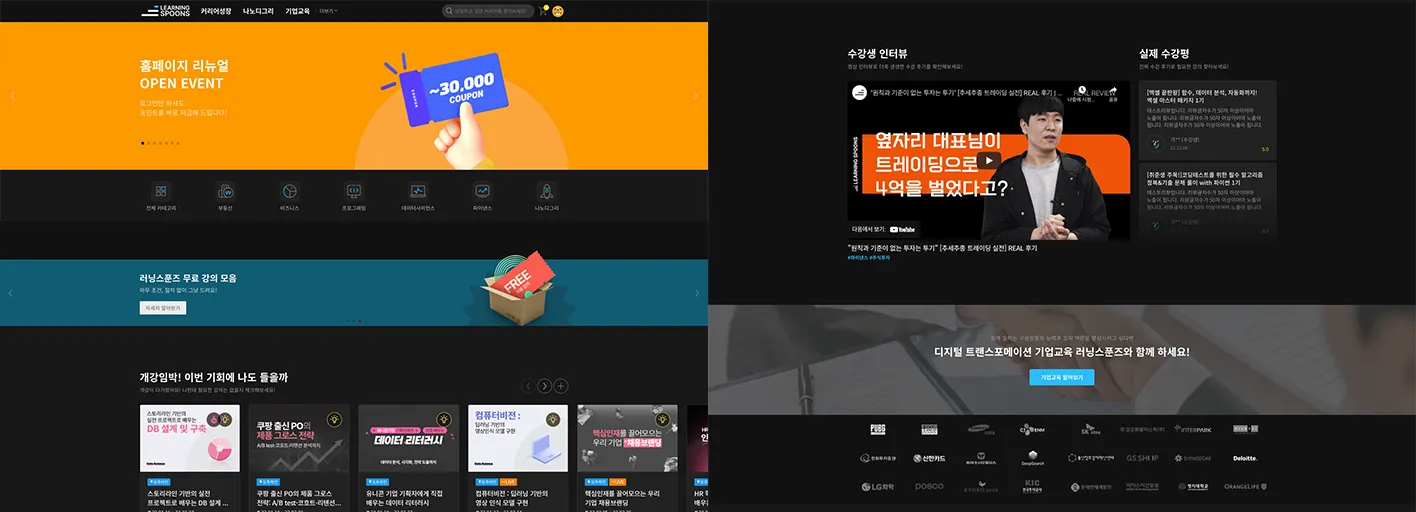
그래서 메인 화면도 우측에서 시작하는 슬라이드를 넣어서 전체 너비를 채울 수 있는 레이아웃이나 신규강의 섹션처럼 강의카드 형태를 바꾼 형태, 인터뷰와 수강평으로 채운 리뷰 섹션 등으로 기존보다 다양한 레이아웃의 디자인 화면을 구현할 수 있었습니다.
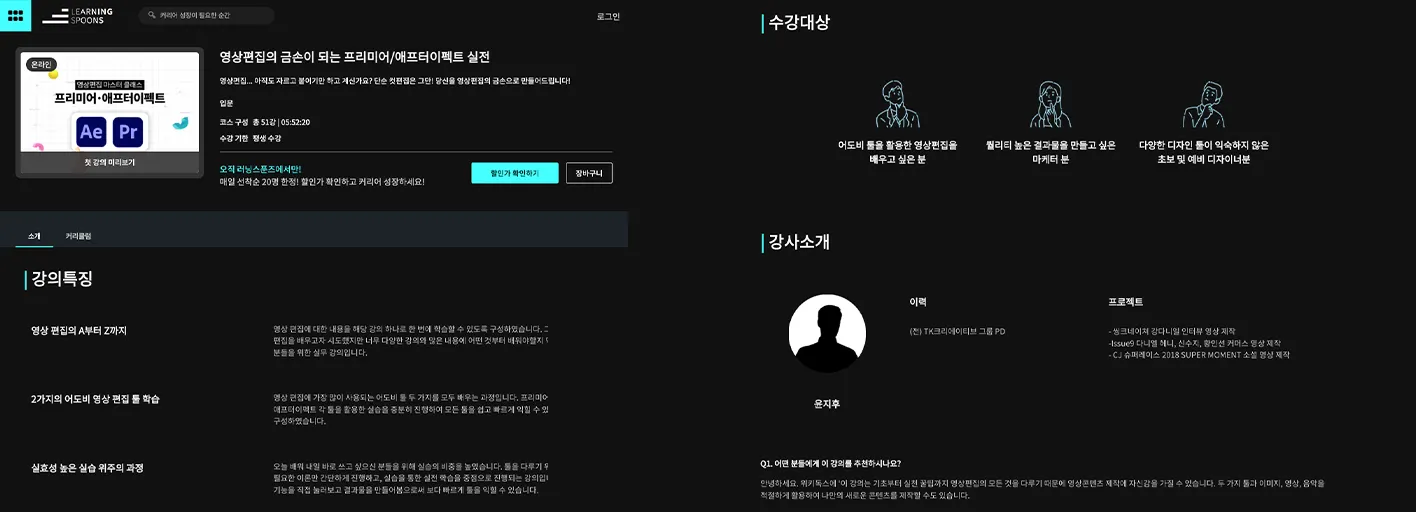
1차 리뉴얼 - 상세페이지
두번째, 포인트 색상을 적극적으로 활용했습니다.
기존 페이지에서 민트색을 포인트색으로 사용하고, 부분적으로 빨강색의 버튼이 노출되는 등 주요 컬러체계가 없다는 느낌을 받았습니다. 또한 기존 러닝스푼즈의 로고에는 포인트 색상이 없어서 로고 심볼의 상단과 웹사이트에 포인트 색상을 함께 넣고자 의견을 냈습니다. 형광 민트색보다는 차분하면서, 교육과 신뢰를 상징하는 색상을 고려하면서 하늘색으로 결정되었습니다. 단순히 심볼에 상단에 포인트 컬러를 주면서 웹사이트에도 동일한 컬러를 메인 색상으로 사용함으로 컬러의 개연성이 이어져서 만족스러웠습니다.
세번째, 강의 상세페이지에 다양한 레이아웃을 적용했습니다.
기존에는 강의 소개와 커리큘럼 두 개의 탭만 존재했습니다. 강의마다 강조하고 싶은 내용에 따라 순서가 다르다보니 전체적인 흐름이 통일 되어 있지 않았고, 강의 소개 부분이 긴 템포로 이어지다보니 고객의 입장에서 원하는 주요 내용을 찾는게 어려웠다고 느꼈습니다.
그래서 공통적으로 강의소개 | 수강효과 | 수강대상 | 강사소개 등의 내용을 카테고리화하여 해당 내용의 흐름을 통일하고자 하였고, 이러한 핵심 내용들을 사용자가 바로 확인할 수 있는 탭을 만들고자 하였습니다. 그리고 스크롤을 내리면, 하단 바가 노출되면서 해당 강의정보와 수강신청 버튼을 보여주면서 상세페이지를 보다가 수강신청을 바로 할 수 있는 방향으로 작업했습니다.
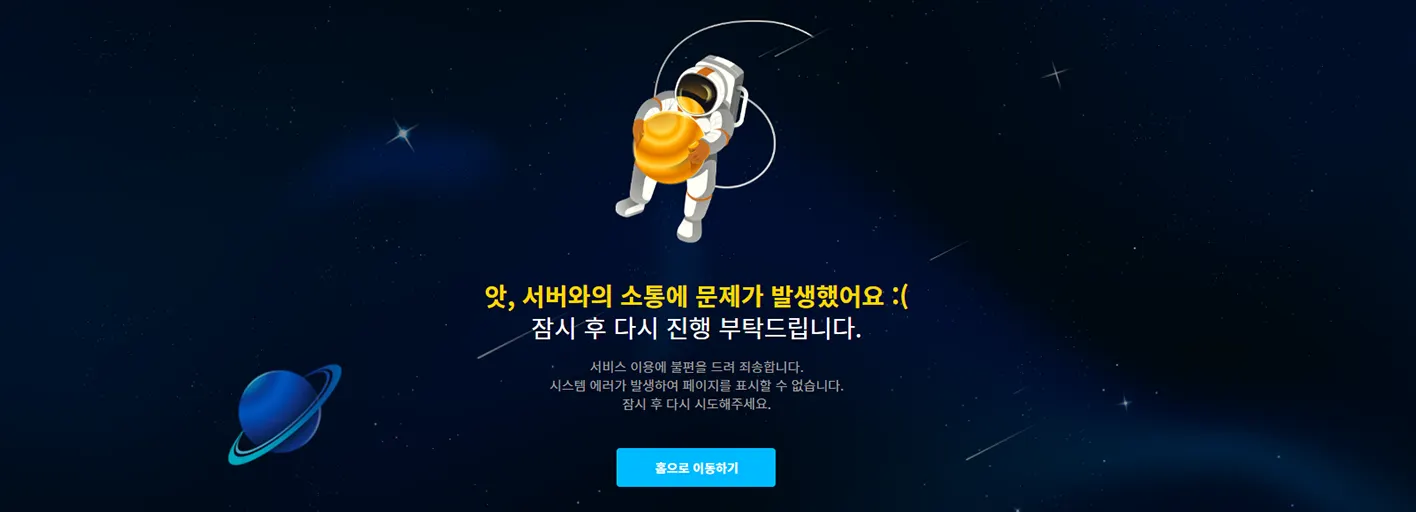
그리고 마지막으로, 404나 500 등의 에러페이지는 다크모드 웹사이트에 어울리면서 에러페이지에도 약간을 재미를 주고자 우주라는 컨셉을 적용했던 부분은 나름 재밌었습니다.
Q. 앞으로의 목표와 어떻게 압축성장하고 싶은가요?
이번 리뉴얼을 진행하면서도 아쉬운 부분이 있었습니다. 특히 상세페이지 쪽에서 기존 강의 소개를 4개의 탭으로 나누면서, 액션이 조금 다른 커리큘럼 탭을 우측으로 이동했는데, 커리큘럼 탭이 어디에 있는지 헤매는 사용자의 의견을 듣기도 해서 이 부분은 여전히 고민중입니다. 그래도 강의 기획자분들께서 상세페이지 사이에 커리큘럼 바로보기 버튼을 넣어 주셔서, 커리큘럼 확인이 어렵지는 않으실 거에요...ㅎㅎ
또, 상세페이지에 적용되는 레이아웃 코드를 제가 작업하면서 강의 기획자분들께서 상세페이지를 제작하실 때 직접 html 코드를 수정, 작업하셔야 하는데 이 부분은 대해서는 저도 더 좋은 레이아웃을 만들고 싶지만 여전히 어떻게 해야 더 쉽게 적용하실 수 있을지 감을 못 잡고 있는 것 같아서 개선하기 위해 공부하고 있습니다.
지금처럼 담당하는 업무는 계속 하겠지만, 모바일 환경이 중요해진 요즘 모바일에서 사용자의 편의성을 적절하게 고려하며 실사용자가 정말 필요로 하는 기능과 플로우를 고민하며 UX와 UI로 녹여낼 수 있는 사람이 되면 좋을 것 같네요. 지금처럼 할 일 하면서 묵묵히, 서서히 커리어를 다지고 싶습니다.
Q. 러닝스푼즈는 어떤 스타트업인가요?
열정이 가득한 스타트업이라고 생각해요.
구성원 대부분 자율적으로 각자의 할 일을 찾아서 하고 계시더라구요. 각자의 업무 이외에도 운동이나 스터디, 요즘 누구나 관심 많은 재테크까지 대부분의 구성원들이 무엇이든 열심히 하는 곳 같아요. (나만 안하는건가...ㅎㅎ)
Q. 마지막으로 러닝스푼즈를 한마디로 표현하자면?
“성장”
성장하고자 하는 사람들이 모이는 곳.